44 google maps javascript api marker label
› angular-google-maps-usingAngular Google Maps with Places Search, Draggable Marker ... Jun 04, 2022 · The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from the developer console. Use Geocoder to fetch the address of the marker placed. The places or address search bar on Google map, to search nearby places. Display the address of dragged area marker. Google Maps is now an Angular component - Tim Deschryver The MapMarker component also exposes the Google Maps API events as @Output () properties: The full reference to the API can be found at the Google Maps API Docs, and the Angular implementation in the source code. MapInfoWindow The last component is MapInfoWindow, it can be used to open a pop-up window of a marker.
Google Maps in React with Places Search Bar, Draggable Multiple Marker ... For touch devices, a user can tab on the Map instead of drag to change position. Summary of content 1) Create a React Application 2) Install Required Package 3) Create New Components 4) Update Marker Functional Component 5) Update Autocomplete Class Component 6) Update MyGoogleMap Component 6.1) # Initialize Class State

Google maps javascript api marker label
Google Maps API - Map options, properties, controls - w3resource boolean. The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps. Vue JS Add Multiple Markers on Google Maps Example Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package: Step 1 - Create New VUE JS App Step 2 - Install Google Map Package Step 3 - Add to Vue with vue2-google-maps Step 4 - Create Map Search Component Step 5 - Add Component on App.vue Step 1 - Create New VUE JS App Hands-on with Google Apps Script: Accessing Google Sheets, Maps, and ... 1. Google Apps Script intro. In this codelab, we'll introduce you to one of the easiest ways to write code that accesses Google developer technologies. It's all done by applying JavaScript, a mainstream web development language. Using Google Apps Script, you'll write code to extract a street address from a cell in a Google Sheet, generate a ...
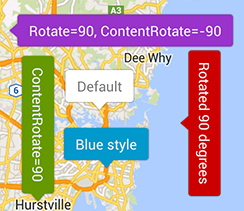
Google maps javascript api marker label. bondz/react-static-google-map - GitHub label - (optional) specifies a single uppercase alphanumeric character from the set {A-Z, 0-9}. Note that default and mid sized markers are the only markers capable of displaying an alphanumeric-character parameter. tiny and small sized markers are not capable of displaying an alphanumeric-character. developers.google.com › maps › documentationGoogle Maps Platform Documentation | Maps JavaScript API ... Feb 09, 2022 · Manage marker label collisions; ... Learn how to load the Maps JavaScript API, and add a map with a marker to your web app. ... Display the default Google Maps marker javascript - How do I cluster a bunch of markers with the cluster ... I have this script (given below) I am using to create a map with lots of markers on it - it's a map showing the number of my association's members in cities across the country, where the label on the marker shows the number of members in that city the marker is upon. (complete code - ) Managing markers, labels, and POI collisions | Maps JavaScript API ... To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority...
Angular Google Maps | Draggable Radius Circle to show Markers using ... In the component template, we will add 4 component directives provided by the @agm package to create a map. agm-map: Add a map on the component. agm-marker: Component directive to show a marker on the map. agm-info-window: Each marker can have an info window to show data on marker click. agm-circle: Creates Circle for Radius on map. Let's ... Top 15 Google Maps Plugins for WordPress 2022 - Colorlib The plugin supports Google Maps Street View, street locator, localization, and map widget functionality. It also supports road map, terrain, satellite, and hybrid views. Define the map's dimensions, and create it in no time at all. Add many layers—bicycle, traffic, transit, and weather. This plugin is compatible with caching plugins. Ionic 5|4 Google Maps JavaScript API, Geolocation, Geocoder in Ionic ... In this Ionic 5 tutorial, we'll implement Google Maps using Javascript API library and display current position with a location marker and address of the. Freaky Jolly. News . Hacks . Tricks . Reviews. Search for: ... Tagged With: Tagged With: Add Floating Marker in Map Center Google Map API, Add Google Maps in Ionic 4 Native Application, ... Add an HTML Marker to map | Microsoft Docs Set the color and text properties in the HTML marker options for a quick customization. The following code creates an HTML marker, and sets the color property to "DodgerBlue" and the text property to "10". A popup is attached to the marker and click event is used to toggle the visibility of the popup. Below is the complete running code sample ...
Concepts | Maps JavaScript API | Google Developers You can localize your Maps JavaScript API application by changing the default language settings and by specifying a region code, which alters the map's behavior based on a given country or... Ultimate Akash - How To Integrate Google Maps in Laravel 2022 Google Maps JavaScript API provides a bunch of methods for creating maps for web applications. In this tutorial, we will integrate google maps into the laravel project step by step. 1. Let's create a new laravel project. composer create-project laravel/laravel laravel-google-maps 2. Create a view and add the following code. The latest accessibility updates in the Maps JavaScript API | Google ... In recognition of Global Accessibility Awareness Day last month, I wanted to provide a follow-up to last year's work and share more recent updates to improve accessibility in the Maps JavaScript API and Maps Embed API. Our work since last year has continued to focus on some fundamental improvements in the Embed API, including 'tab' order ... Difference between AI2 map marker and google map javascript api marker ... The AI2 map component marker has a "description" property/attribute. In my understanding, AI2 map uses google map platform and it does not need an API key and can have unlimited loads. But for the google map javascript API (e.g for a website), the markers do not have a "description" attribute. My question is: is AI2 map marker "description" equivalent of "label" in Google javascript API? Thanks.
Vue JS Google Map Integration Example - Tuts Make The API key created dialog displays your newly created API key. Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Implement and Show Google Map in Vue js App. Just follow the following steps and integrate google map in vue Js app using google maps apis: Step 1 - Create New VUE JS App
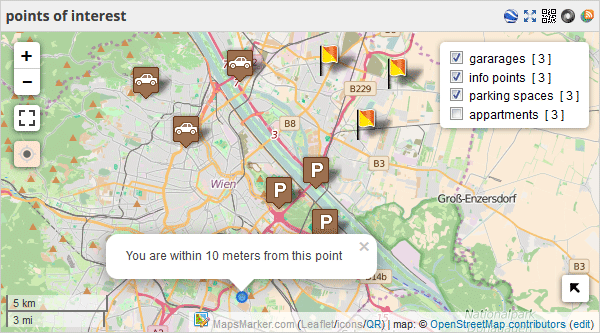
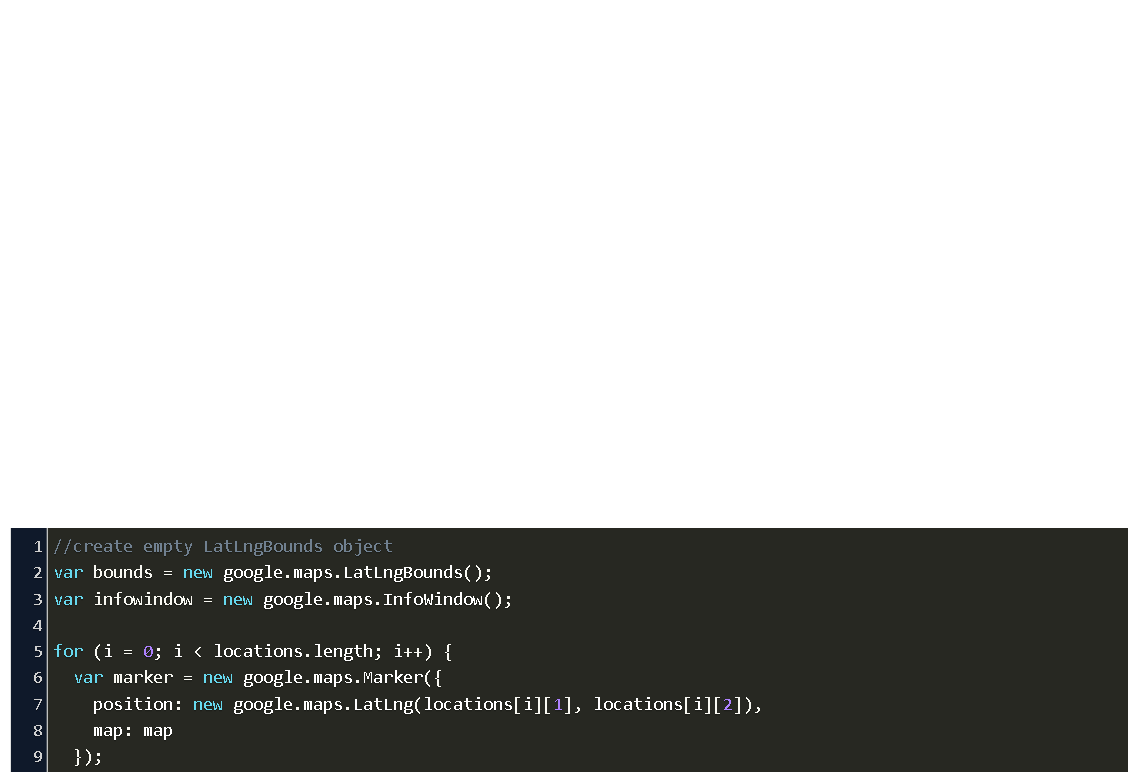
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups ... In this post, we will discuss How to Embed Google Javascript Maps Anywhere with Multiple Locations with InfoWindows or Info Windows. Step 1) Place following HTML Code My Google Maps Demo To set Width and Height of Map Container add below CSS style
Marker Clustering | Maps JavaScript API | Google Developers Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application....
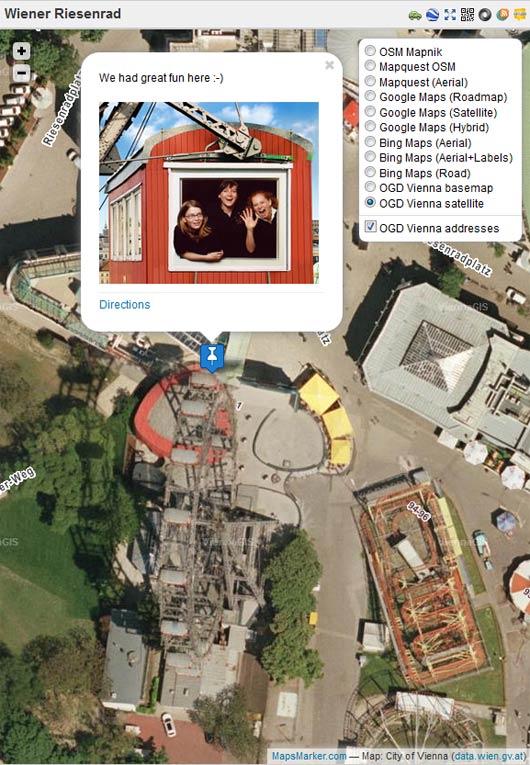
20 jQuery Map Plugins - Free Frontend Customizable info windows using the Google Maps JavaScript API. Features. responsive sizing: the info window will size properly for a variety of screen and map sizes. custom styling: 1. customize the border radius, shadow, background color, border, and much more 2. supports SCSS styling. dynamic content: supports dynamic content after ...
Search Location with Google Maps JavaScript API Place Autocomplete Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google ...
Maps JavaScript API Usage and Billing | Google Developers To view or change quota limits for the Maps JavaScript API: In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API. To view the...
Geolocation: Displaying User or Device Position on Maps This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the...
Data | Maps JavaScript API | Google Developers Places Library, Maps JavaScript API Geocoding API Geolocation API ... google.maps. Data class A layer for displaying geospatial data. Points, line-strings and polygons can be displayed. ... Adds a label to the marker. The label can either be a string, or a MarkerLabel object. Only applies to point geometries. opacity optional:
Adding Google Maps to a Flutter app | Google Codelabs With the Google Maps Flutter plugin, you can add maps based on Google maps data to your application. The plugin automatically handles access to the Google Maps servers, map display, and response to user gestures such as clicks and drags. You can also add markers to your map. These objects provide additional information for map locations, and ...
Google maps APIで地図内に「マーカーと吹き出し」や「画像とリンク」を設置する | Free Style Googleが提供しているGoogle Maps JavaScript APIというものをつかうのですが、APIキーが必要になります。GoogleMaps v3から2016年6月22日まではAPIキーが無くても使えていたのですが、それ以降はAPIキーがないとGoogle Mapが表示されずエラー画面になります。
google.maps | Maps JavaScript API | Google Developers Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Gaming Services Transportation and Logistics Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API
components/map-marker.ts at main · angular/components · GitHub Displays a marker. * at the Googleplex. * Angular component that renders a Google Maps marker via the Google Maps JavaScript API. * Title of the marker. * Position of the marker. See: * Label for the marker. * Whether the marker is clickable.
Tutorial - Migrate a web app from Google Maps to Microsoft Azure Maps Most web apps, which use Google Maps, are using the Google Maps V3 JavaScript SDK. The Azure Maps Web SDK is the suitable Azure-based SDK to migrate to. The Azure Maps Web SDK lets you customize interactive maps with your own content and imagery. You can run your app on both web or mobile applications.
developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers Aug 18, 2022 · Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API
Hands-on with Google Apps Script: Accessing Google Sheets, Maps, and ... 1. Google Apps Script intro. In this codelab, we'll introduce you to one of the easiest ways to write code that accesses Google developer technologies. It's all done by applying JavaScript, a mainstream web development language. Using Google Apps Script, you'll write code to extract a street address from a cell in a Google Sheet, generate a ...
Vue JS Add Multiple Markers on Google Maps Example Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package: Step 1 - Create New VUE JS App Step 2 - Install Google Map Package Step 3 - Add to Vue with vue2-google-maps Step 4 - Create Map Search Component Step 5 - Add Component on App.vue Step 1 - Create New VUE JS App
Google Maps API - Map options, properties, controls - w3resource boolean. The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps.








































Post a Comment for "44 google maps javascript api marker label"