44 google maps api marker label position
Align the label in center position in google map Align the label in center position in google map. I have a google map with marker and label text attached to it. I want to align the label content center of the marker dynamically. Label have to dynamically marked at the center of marker. This is my sample code where i have hardcoded the label content. In the sample i have given hardcoded ... Google Maps V3 Labelled Marker · GitHub - Gist Google Maps V3 Labelled Marker. GitHub Gist: instantly share code, notes, and snippets.
Marker - React Google Maps Api Style Guide Image map region definition used for drag/click. All markers are displayed on the map in order of their zIndex, with higher values displaying in front of markers with lower values. By default, markers are displayed according to their vertical position on screen, with lower markers appearing in front of markers further up the screen.

Google maps api marker label position
Google map with labelled markers | Cheppers From hereon, we used the newly loaded MarkerWithLabel class instead of the Marker object provided by Google Map API. The position, map and the icon attributes are similar to the Marker's attributes, however, the other parameters go through the properties of the new object. The labelContent contains the text that will be displayed as title/label. JavaScript Google Map Marker With CSS | Custom API Map Controls So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ... Google Maps: marker.getPosition() returns undefined #1577 - GitHub There is another way to get the marker's position - you need to call marker.get ('position') which will retrieve the position you set on the marker through MarkerOptions. However, that value does not change as the marker is dragged around, so it serves no purpose if you want to capture the marker's new position after it's been dragged somewhere.
Google maps api marker label position. Add ability to set marker label position for custom marker icons However, if you are using a custom marker icon, then naturally Google Maps doesn't know how to position the marker label text on top of your map icon. Luckily, Google Maps will allow you to set the "label origin" so you can position your marker label text on your icons: Markers | Maps JavaScript API | Google Developers The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. The following fields are particularly important and commonly set... Marker, Marker with custom label, react-google-maps/api , clusterer ... 1. markerWithLabels without clusterer 2. markerWithLabels with clusterer As a solution for a custom marker label, I used OverlayView with Marker of v2 library for both parts. markerWithLabels... Marker labels - Google Groups solution to have a labeled marker in google maps api v3. I'm still not sure howcome such simple functionality is not available by default, like for example apart from title, each marker will just...
Apr 15, 2022 - otb.piasekbarcik.pl Oct 02, 2019 · An-Android-Application-to-Show-Your-Position-On-The-Map-Using-Google-Maps-API In this android app, an user can see his position on the map with a button click. Using the device's location manager, the latitude and the longitude of the user's location is fetched and using the geocoder, the location is shown as a marker on the. Marker Accessibility | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-accessibility... Google Maps custom label x and y position - Stack Overflow Google Maps API v3 doesn't let you set MarkerLabel position, there're no x and y options. The doc also says: If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. As I can see you're using custom marker so maybe this is the way to go for you. Alternatively, have a look at MarkerWithLabel. Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are...
Modify Marker Label CSS Property - Google Groups to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere? Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels... Google map labels - Toolset new google.maps.Marker({position: location, label: labels[labelIndex++ % labels.length], map: map,});} per hidden link. August 31, 2021 at 6:54 pm #2156417. Christian Cox. The code you shared is a direct implementation of the Google Maps JavaScript API, if I'm not mistaken. ... You can request this marker label feature is added to the map ... javascript - google maps api marker with label - Stack Overflow Browse other questions tagged javascript google-maps google-maps-api-3 google-maps-markers or ask your own question. The Overflow Blog This is not your grandfather's Perl
Add Custom Markers with the Google Maps JavaScript API In this article, I will go through how to create a map, adding markers, how to add customize icons for markers, and how to add pop-up overlays. Before we get started you need to have a Google API key, So to do that we have to go to Google API Console and create a project (This project you create isn't just for Google Maps. It supports a lot of ...
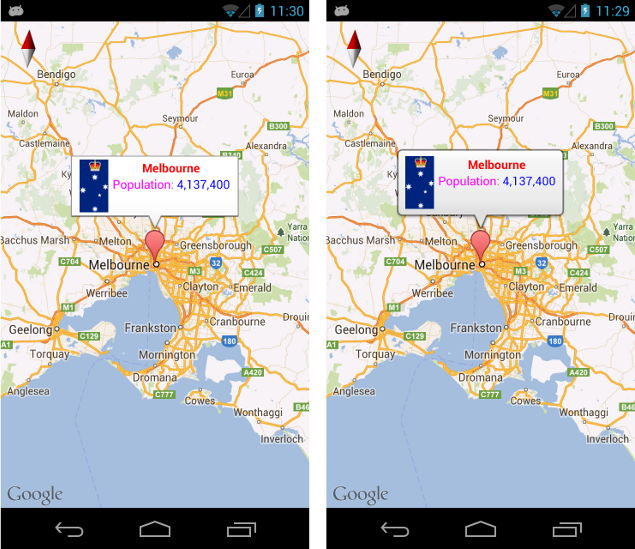
Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ...
Placing Markers Inside Polygons with Google Maps Testing. So to place the marker, we can now simply use: new google.maps.Marker( { position: polygon.getApproximateCenter(), map: map }); With this done, we then tried out a range of polygons to make sure that we're always dropping markers in reasonably sensible places regardless of whether the center of the bounding box is inside or outside ...
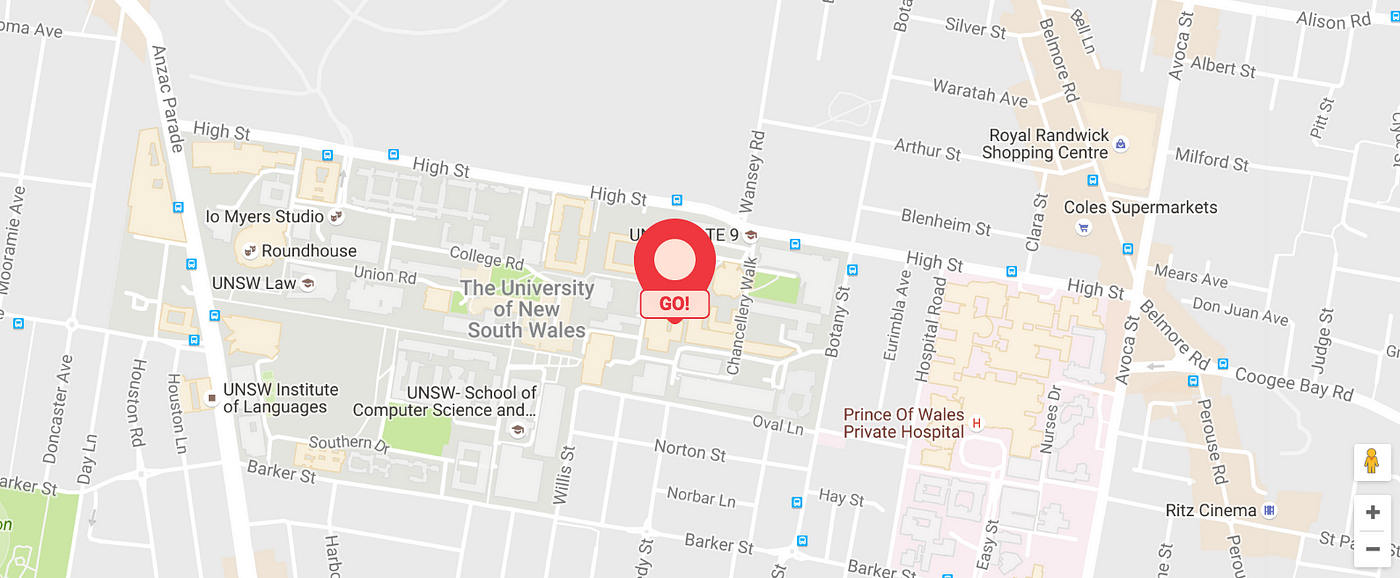
Google map label placement - JavaScript - Tutorialink To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker (25, 25, 4), labelOrigin: new google.maps.Point (55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle.
Pset8: How to set label position and font? - CS50 Stack Exchange How to set label position and style? I tried new google.maps.Marker and new MarkerWithLabel. But both didn't work. Here is my current map: Here is my code: function addMarker(place) { // TOD...
Managing markers, labels, and POI collisions | Maps ... - Google Developers The marker may overlap with other required markers. The following code example shows setting CollisionBehavior for a new marker: Java Kotlin Marker marker = map.addMarker( new MarkerOptions()...
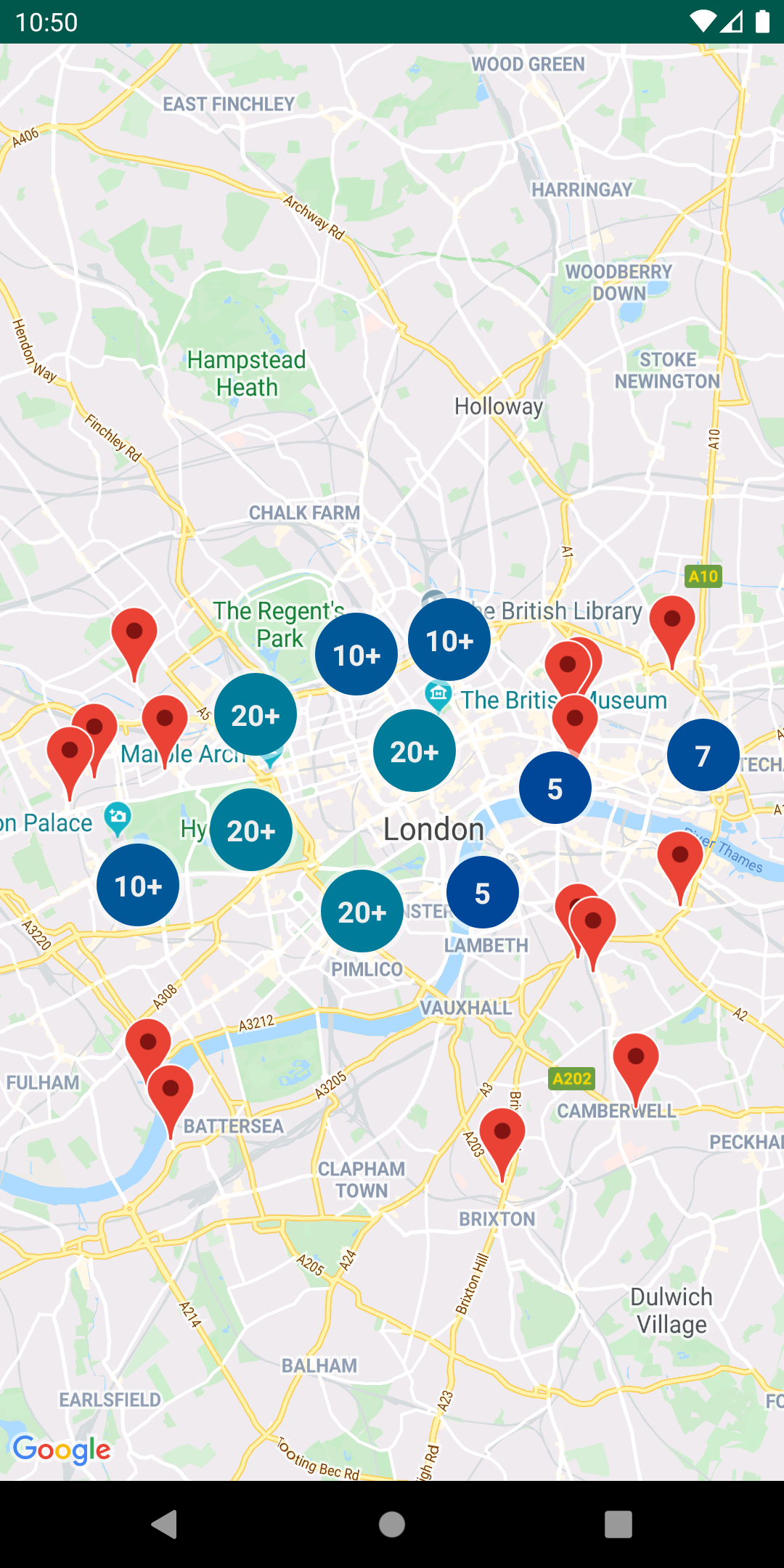
How to cluster map markers | Google Cloud Blog Click on the cluster icon and the map bounds will zoom to the level where both markers are visible: When you zoom out a few levels, the cluster icon will return in place of the two markers once the map is at a level where they'd be likely to overlap. See the marker clustering guide for a complete example with more points, or read on for more ...
GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
Move Google Maps Markers: Change (Update) Marker position on Google ... When a RadioButton is clicked the SetMarker function is executed and the value of the selected RadioButton is passed as parameter. Using the value parameter, the details of the location is fetched and the marker position is updated on the Google Maps. "description": 'Aksa Beach is a popular beach and a vacation spot in Aksa village at Malad ...
How to create polygons with labels using Google Maps JavaScript API in ... The fact that the polygons API doesn't provide any option to show custom labels directly leave developers with no easy options. There are plenty of workarounds. Like using an InfoWindow and mounting it over the polygon shape. But it looks weird. InfoWindows should show more detailed information about a place, marker or shape.
Marker + Label rotation - Google Maps API v3 - Stack Overflow As you can see the stationary marker (5060) is not being rotated and thus i can align the label in the center, but when i rotate it based on heading direction it uses bottom left corner as anchor and not the center. Also the label itself is not rotating, just the image (1705, 784).
Google Maps: marker.getPosition() returns undefined #1577 - GitHub There is another way to get the marker's position - you need to call marker.get ('position') which will retrieve the position you set on the marker through MarkerOptions. However, that value does not change as the marker is dragged around, so it serves no purpose if you want to capture the marker's new position after it's been dragged somewhere.
JavaScript Google Map Marker With CSS | Custom API Map Controls So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ...
Google map with labelled markers | Cheppers From hereon, we used the newly loaded MarkerWithLabel class instead of the Marker object provided by Google Map API. The position, map and the icon attributes are similar to the Marker's attributes, however, the other parameters go through the properties of the new object. The labelContent contains the text that will be displayed as title/label.







































Post a Comment for "44 google maps api marker label position"