41 how to put label and input on same line
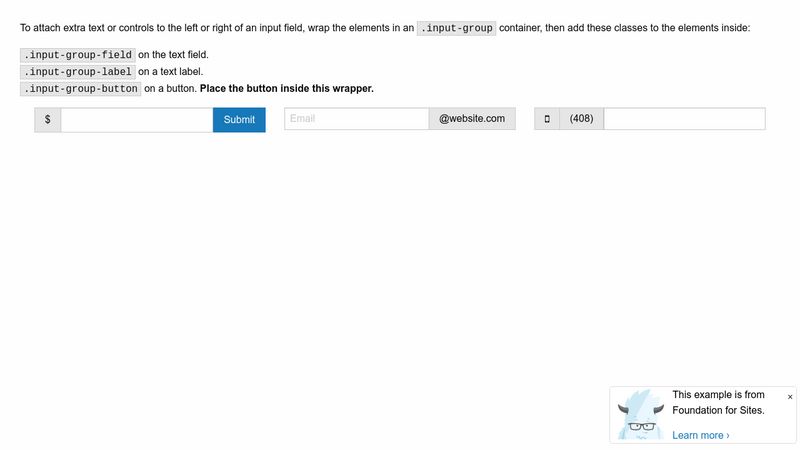
How to Align Lightning Component Label and Fields However, for the second picture, I used the label tag which is separate from the input tag. It's never hard to make the input field and the label appear in 1 line where the input box has similar alignment with the input box below it. But using the lightning:input with the label together in it, would it be possible to align them in 1 row? Share How to place two input box next to each other using Bootstrap 4 There are various conditions where we have to take multiple inputs in a single line or next to each other and this can be achieved by .input-group and inline element. The inline element does not take the entire line rather takes as much width as necessary. Example 1: Taking input in two consecutive fields. html
Aligning label and textbox on same line (left and right) Hi sheela1080, Thanks for your post. Based on your description, I see you want you title and label textbox layout like above. As for your issue, I think you can try below code.

How to put label and input on same line
How to move the input fields to be on the same line as the text? - Jotform while it's possible to get these with label and spinner all on one line in mobile, if you don't have a good understanding of css it's not going to be easy and if there are as many labels as you say you'll need to set a limit on the amount of space that can be taken up by the label and then you will have to decide how much space to occupy with the … Label & Input box on same line - MachForm Just a note that after reading this post, I was able to the label and inputs on the same line for specific fields on my form. Thanks to all who help out here! Here's some example of my CSS... /*Item 10 Description*/ #li_10 label.description { width: 85%; float: right; } /*Item 10 Input Box*/ #li_10 input.small { width:10%; float: left; } /*Item ... Getting label and select onto the same line - CSS-Tricks Participant. try: #sorting label { display : inline; padding-right : 4px; } #sorting select { margin-top : 4px; } November 14, 2013 at 7:27 am #156053. theograd. Participant. Awesome - that seemed to work. I hate to ask a follow up -But, I'd like to position the pagination (1, 2, 3, view all) on the right-hand side of the grid-control ...
How to put label and input on same line. How to put these two labels in the same line - CSS Creator I want to put put these two label in the same line, I don't want to change the code (label and .formLabel ) in the css file, how to tweak it in the html code so the two labels will be in the same line. why not put the whole text in the same label, because I want to use some jquery code, and show the label "from" only when a checkbox is checked. Bootstrap Tutorial - Align label and control in same line - java2s.com Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. How to align a label and button horizontally same line label at start ... In my case, only label at the left side and only one delete button at the right side and I don't want to use listview append dynamically to stack layout. The reason why I don't want to use listview is On my page I am having multiple fields so the scroll view will not for listview, for the entire page I am using a scroll view so. How to alling input and buttons in same line? - Vue Forum I want an input and 2 button to seen in same line. I tried to put everyhing in a table but still not integrates rest of html code. first input and first 2 buttons should be same but I get this wrong output
How to make row labels on same line in pivot table? - ExtendOffice Please do as follows: 1. Click any cell in your pivot table, and the PivotTable Tools tab will be displayed. 2. Under the PivotTable Tools tab, click Design > Report Layout > Show in Tabular Form, see screenshot: 3. And now, the row labels in the pivot table have been placed side by side at once, see screenshot: Sed - An Introduction and Tutorial - Grymoire Copy the input line into the pattern space. Apply the first sed command on the pattern space, if the address restriction is true. Repeat with the next sed expression, again operating on the pattern space. When the last operation is performed, write out the pattern space and read in the next line from the input file. Printing with p How can I put the label and the input on the same line please? I would like to get please a spacing of 1,5cm between the label and input also. By searching here I have to use form-inline but it doesn't work for put the label and input on the same line. Thank you so much for your tests. HTML CSS JS HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 · How to pair a label and an input. There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
How to put an input element on the same line as its label? There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. Bootstrap multiple labels and input on same line - Stack Overflow On that same line I need another label saying "Phone" and next to that I need an input box for a phone number. So it would be [Name] [InputBox] [SearchButton] [Phone] [InputBox]. I cant seem to get it all on one line for some reason and to fill the entire div - Terrance Jackson Dec 16, 2015 at 15:06 Add a comment 0 How to make two input fields on same line - Shopify Community Using Debut. I can't figure out how to put two input fields on the same line. Here's the fields I would like side by side. Thanks for your help! How to Force HTML Elements to Stay on the Same Line? To get all elements to appear on one line the easiest way is to: Have display: inline-block set on all child elements. This means that at a minimum you only need the following style rules: #parent { white-space: nowrap; } .child { display: inline-block; } You could additionally set overflow-x: auto property on the parent element if you want to ...
How to keep radio buttons on same line in form User1428246847 posted. You only give your form (and therefore your table) limited space. I don't think that there is anything that you can do about that.
How to keep label and input on same line? : web_design Two options available : either you wrap each label/input pair in a container which would be displayed flex, or you could nest the input inside the label tag and set flex on the label.
html - Radio buttons and label to display in same line ... May 11, 2020 · If you use the HTML structure I lay out in this question you can simply float your label and input to the left and adjust padding/margin until things are lined up. And yes, you'll want to make your radio button have a class name for old IE. And to have all of them on the same line, according to the markup I linked to above, it would be like so:
ffmpeg Documentation Oct 04, 2022 · filtergraph is a description of the filtergraph to apply to the stream, and must have a single input and a single output of the same type of the stream. In the filtergraph, the input is associated to the label in, and the output to the label out. See the ffmpeg-filters manual for more information about the filtergraph syntax.
Label and Input on same line (Example) | Treehouse Community I think the issue is due to specificity. On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block.
Closing HTML tag issue - Stack Overflow Why don't the HTML tags get a closing tag like other HTML tags and what would go wrong if we do close the input tag? I tried to Google and I found the standard to write a input tag like
Display 2 labels and inputs on the same line - Stack Overflow That's why you get this output: label, label, input, input. When you also add float to the input fields, the original order is restored. Or, when only using inline - or inline-block -elements, you can build a lot without the need of floating elements.
Dockerfile reference | Docker Documentation Here-documents allow redirection of subsequent Dockerfile lines to the input of RUN or COPY commands. If such command contains a here-document the Dockerfile considers the next lines until the line only containing a here-doc delimiter as part of the same command. Example: Running a multi-line script
label and input field on the same line | Drupal.org label and input field on the same line By Gae58 on 8 Aug 2020 at 16:15 UTC Drupal 8.8.5 I have read various information on how to be able to view the label and then the input field when entering the variation (Form View Management) Currently the form displays the date field in this manner. Date __ / __ / ____
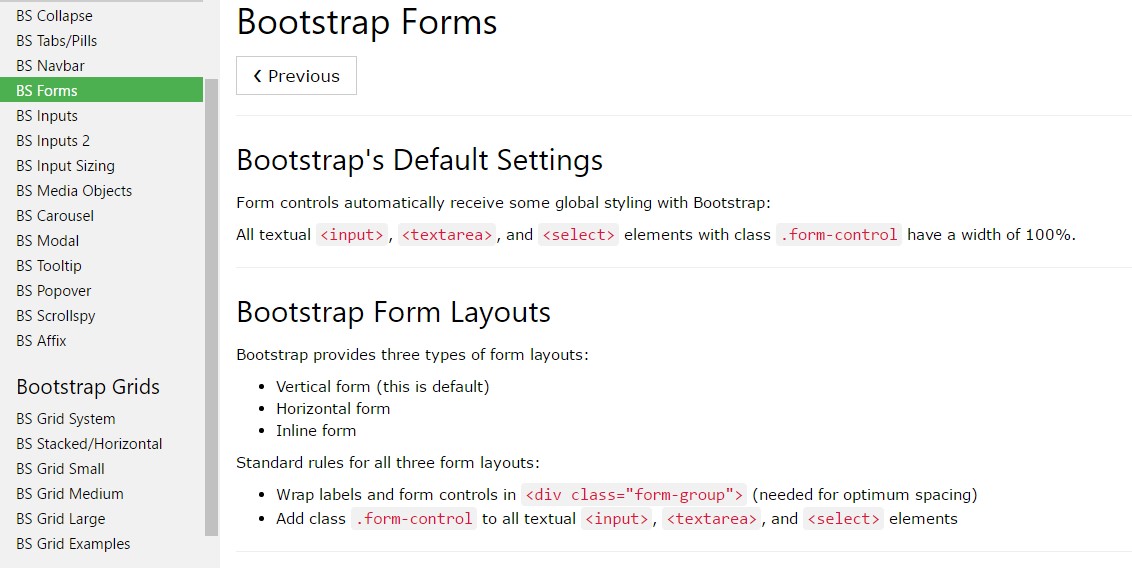
Bootstrap Form Inline - Label Input Group in Line - Phppot The bootstrap form-inline class displays the enclosed form elements in a single line. This class is provided by Bootstrap 4 to render the inline form on a web page. The below code shows HTML of the inline form layout. It uses Bootstrap form-inline and the spacing utilities to construct good looking form. It builds a simple contact form layout ...
Dualism - Stanford Encyclopedia of Philosophy Aug 19, 2003 · Another way to put this is to say that phenomenal concepts are not pure demonstratives, like ‘here’ and ‘now’, or ‘this’ and ‘that’, because they do capture a genuine qualitative content. Furthermore, experiencing does not seem to consist simply in exercising a particular kind of concept, demonstrative or not.
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area).
How can I put 2 labels and text boxes on one line? - Tek-Tips I want to have a label, followed by an input box, followed by a 2nd label, followed by a 2nd input box, all on one line. I have code which will put one label followed by two input boxes on one line, and the 2nd label appears on the next line. I haven't been able to figure out how to put the 2nd label between the two input boxes.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
Getting label and select onto the same line - CSS-Tricks Participant. try: #sorting label { display : inline; padding-right : 4px; } #sorting select { margin-top : 4px; } November 14, 2013 at 7:27 am #156053. theograd. Participant. Awesome - that seemed to work. I hate to ask a follow up -But, I'd like to position the pagination (1, 2, 3, view all) on the right-hand side of the grid-control ...
Label & Input box on same line - MachForm Just a note that after reading this post, I was able to the label and inputs on the same line for specific fields on my form. Thanks to all who help out here! Here's some example of my CSS... /*Item 10 Description*/ #li_10 label.description { width: 85%; float: right; } /*Item 10 Input Box*/ #li_10 input.small { width:10%; float: left; } /*Item ...
How to move the input fields to be on the same line as the text? - Jotform while it's possible to get these with label and spinner all on one line in mobile, if you don't have a good understanding of css it's not going to be easy and if there are as many labels as you say you'll need to set a limit on the amount of space that can be taken up by the label and then you will have to decide how much space to occupy with the …
 - HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="tel"> - HTML: HyperText Markup Language | MDN






































Post a Comment for "41 how to put label and input on same line"